Durante los últimos años y debido al incremento del uso de dispositivos móviles y tablets, se ha popularizado el llamado Responsive Design. Pero qué es exactamente el Responsive Design y qué relación tiene con las marcas?
El Responsive Design es parte de la evolución del diseño web. Desde hace ya dos décadas, el diseño web se ha basado en estructurar la información para ser visualizada mediante un ordenador y en estudiar la manera de captar el interés por parte de los usuarios. Se intentaba buscar un equilibrio entre el diseño y la funcionalidad analizando la interacción de los usuarios a la hora de navegar por un página web. Se estudiaba, entre otras cosas, en qué posición de la pantalla sería más visible y memorizable el logotipo, cuánto tiempo estaba un usuario navegando por una misma página web, por qué razón seguía navegando o por lo contrario, por qué perdía el interés.
Eso no dista mucho de la forma en que las marcas buscan crear estrategias de venta para captar la atención de los consumidores. Para muchas de ellas, el nacimiento de internet ha resultado ser una catapulta hacia una nueva manera de promocionarse.
Con la evolución de la tecnología, se han tenido que adaptar las bases del diseño web constantemente: distintos sistemas operativos, incremento de la velocidad de red, nuevos lenguajes de programación, distintos navegadores, etc. Y con la llegada del wi-fi, la sociedad ha necesitado comunicarse de forma remota y el diseño ha tenido que adaptarse a los dispositivos portátiles. Como resultado de este proceso nace el Responsive Design, basado en la adaptación a los distintos formatos de pantalla por parte de una sola web para lograr una visualización óptima.
La necesidad de tener diseños líquidos interactivos ha cambiado la manera en la que se perciben las marcas, provocando así nuevos retos. Si hasta ahora se ha tratado de mantener la consistencia para reforzar una idea a través de un diseño, (siendo muy rigurosos en la elección de los colores, tipografías, etc. que definen esa marca), actualmente se acepta que en el mundo digital hay que cambiar para adaptarse.
Como prueba de ello, un estudio realizado por la UCLA descubrió que los alumnos tenían dificultad a la hora de dibujar el logotipo de Apple. ¿Cómo puede ser que un logotipo que vemos repetidamente no pueda ser memorizable a la perfección? La conclusión fue la siguiente: cuanto más vemos algo menos lo percibimos, ya que el cerebro omite la memorización por repetición y pasa a focalizarse en la experiencia. En el caso de Apple, a través de su Think Different.
Recientemente varias marcas han pasado a aplicar el Responsive Branding o Branding adaptable, a enfocarse en el mundo digital creando un sistema de logotipos de una sóla marca para escapar de la repetición y ser reconocibles más fácilmente.
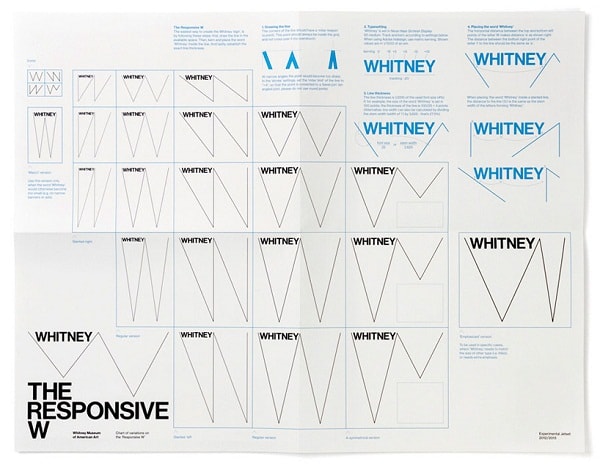
Un ejemplo sería el logotipo The Whitney Museum of American Art in New York. Un logotipo llamado The Responsive W con el que han creado una W en la que su forma, se adapta al formato sobre el que se aplica así como en el uso de la marca.
La página web http://www.responsivelogos.co.uk/ también propone logotipos de marcas conocidas que cambian cuando se reduce el tamaño de la pantalla. Como la página http://responsiveicons.co.uk/, que ya propone un sistema de iconos responsive. Al fin y al cabo, se trata de simplificar las formas del diseño a medida que el formato de pantalla se minimiza.
Aunque es importante crear unas mínimas pautas que definan la personalidad de una marca, en la era digital la inconsistencia se abre camino como una nueva estrategia de diseño para el reconocimiento de la misma.
[hubspot type=cta portal=3318473 id=b8fad480-f5c8-4589-9738-f3f78a8a34cf]