Según el estudio Long Life Brands de la consultora GfK, el 42% de los consumidores desea realizar sus compras mayoritariamente a través de internet, por lo que contar con una página web adecuada será clave, al haberse convertido en uno de los principales touchpoints con los públicos de interés.
De hecho, las páginas web son una de las bases de la presencia y estrategia digital, y una de las dimensiones clave a través de las que el cliente interactúa con la marca.
Tanto en la planificación de la interfaz del usuario como en la creación del contenido, deben seguirse unos criterios de usabilidad para garantizar el éxito. Junto a la usabilidad, garantizar una experiencia de usuario ágil, intuitiva y grata es otro de los requisitos de todo proyecto web. Sin embargo, en un ámbito donde todo está en constante evolución – tanto por las posibilidades que ofrece la tecnología como por la creciente exigencia del usuario – es necesario mantenerse al día de las tendencias para construir la mejor página web en cada momento.
Simplicidad y estructuración
Así, en el diseño y la estructuración web se impone la simplificación para favorecer una experiencia instintiva. Si el usuario encuentra lo que desea donde él espera de manera rápida y sencilla, la experiencia será más satisfactoria, rebajando la tasa de rebote y mejorando la conversión. Para ello existen diversas teorías y herramientas. Podemos hablar, entre otras, de:
- Patrones en Z: siguen el movimiento natural del ojo. Los usuarios concentran su atención en la esquina superior izquierda, moviéndose horizontalmente hacia la esquina superior derecha. Una vez ahí, se desplazan diagonalmente hasta la parte inferior izquierda, para terminar en la parte inferior derecha. Ajustar el contenido y diseño a este patrón es importante.
- La regla de los tres tercios: ayuda a encaminar la atención hacia un punto específico.
- Mapas de calor o eye tracking: una vez finalizado el diseño y ya en marcha, la analítica y seguimiento es fundamental para obtener datos de cómo el usuario navega y ajustar el contenido, usabilidad y diseño.
Contenido y diseño deben ir de la mano
La relación y la coherencia entre contenido y diseño son fundamentales. No conviene diseñar sin el contenido previo, pues puede dar lugar a situaciones en las que diseño y mensaje pierden coherencia y redunde en una experiencia pobre para el usuario.
El contenido es un instrumento muy poderoso para las marcas. Permite conquistar territorios de significado, interactuar con los públicos, tanto con clientes como con potenciales. Ayuda a la captación y favorece la fidelización. Hoy día, tan importante es ofrecer productos o servicios de calidad como contenidos que sean útiles para mejorar la vida de las personas. Pero para eso el usuario debe ser el centro y deben generarse contenidos de interés real para él. Para ello, existen una serie de consejos básicos:
- Conocer el target: debe tenerse en cuenta en todo momento al buyer persona y adecuar el lenguaje y mensaje a sus valores ( y afines a los de la marca).
- Territorio de marca: es el ámbito de significados en el que nos vamos a mover, de acuerdo a lo que nos hace distintos y nos diferencia de la competencia.
- Pensar en términos de beneficios: mejor hablar de beneficios que de características del producto.
- SEO: hoy en día, cualquier proyecto web debe ir apoyado en una estrategia SEO. Analizar las palabras clave (tanto las concretas como el long tail), qué hace la competencia y cuáles son las búsquedas de los públicos de interés pueden determinar el éxito de una página web.
Por supuesto, existen más herramientas y reglas a la hora de crear branded content, pero deben adecuarse a cada proyecto, a su objetivo y a la identidad y atributos de cada marca para mantener la coherencia en el entorno digital. La estrategia de contenido está estrechamente relacionada con la estrategia de marca.
Tendencias visuales
Conocer y adaptar las tendencias en diseño web puede suponer una ventaja competitiva para la marca, que logrará resultar más atractiva y actual para sus públicos.
Mobile first… y velocidad
Google ha lanzado un nuevo algoritmo de rastreo que prioriza el contenido y enlaces de las web mobile frente al desktop. Tanto el Mobile First Index como las estadísticas que muestran que ya desde 2016 el móvil se ha convertido en el principal dispositivo de acceso a internet, han convertido el canal mobile en uno de los retos para las marcas este 2019. Optimizar la experiencia de usuario desde el móvil y buscar nuevas maneras de interactuar es un must para todas las marcas.
Y una de las claves será la velocidad. Los usuarios tardan tres segundos en decidir si permanecen o no en una web, que es además el tiempo máximo de descarga que están dispuestos a tolerar. El algoritmo Speed Update que Google anunció en julio de 2018 estará muy al tanto para priorizar las páginas que cumplan estos requisitos.
Animaciones con propósito. Microinteracciones.
Las microinteracciones son una serie de movimientos automáticos con un propósito que se producen a partir de una acción concreta. Son conocidas como el “movimiento para la emoción” y si están bien diseñadas pueden generar sentimientos positivos hacia la marca, influenciar las acciones y navegación de los usuarios y mejorar la conversión.

Sombras para generar profundidad
Este principio de diseño fue formulado por primera vez por Google en su sistema de diseño Material Design y se está convirtiendo en un standard de usabilidad. El uso de sombras define la elevación y jerarquía de los diferentes elementos y ayuda a los usuarios a identificar los componentes clicables.

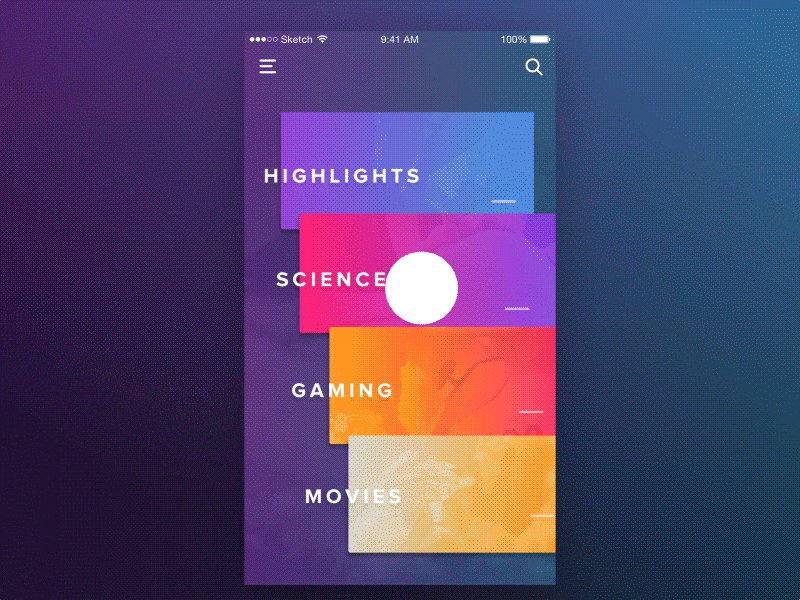
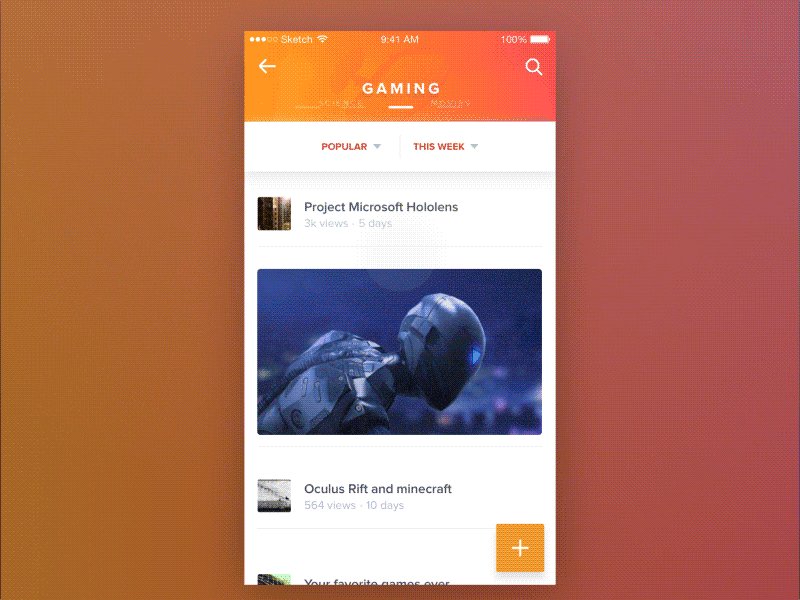
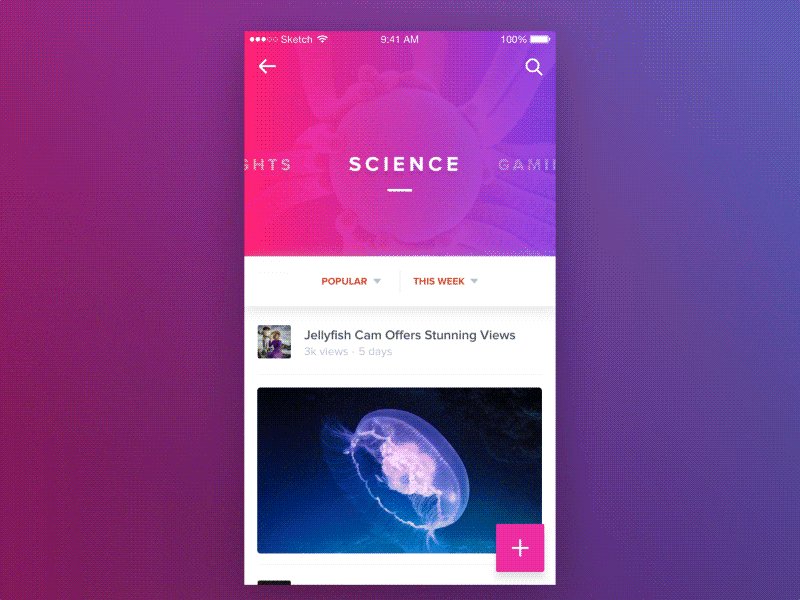
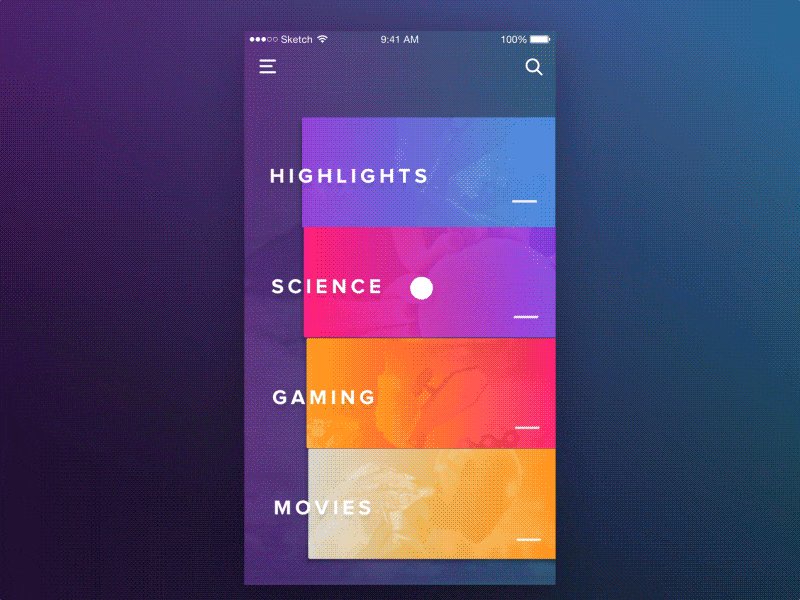
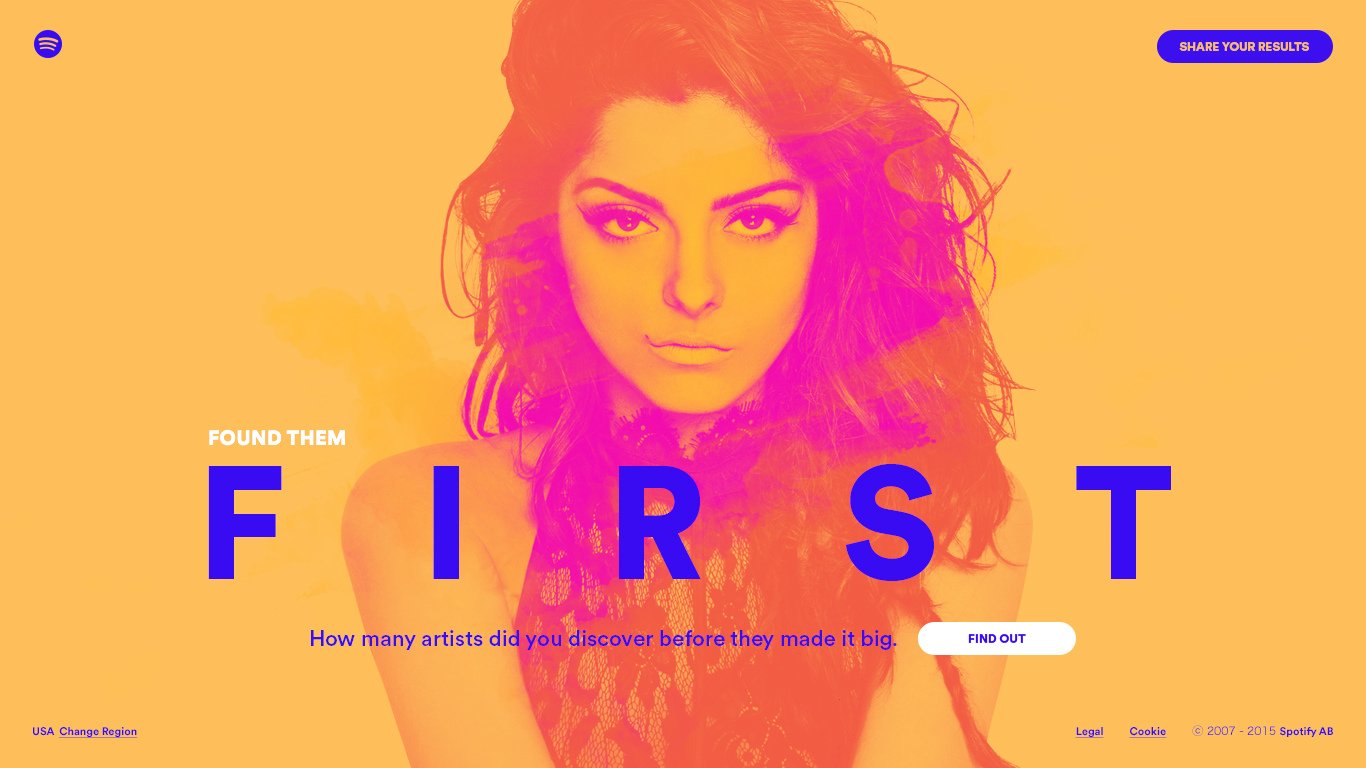
Degradados brillantes y colores que vibran
Una de las tendencias del diseño para este 2019 es el uso de colores y degradados brillantes, ampliando la paleta de colores utilizados en diseño web. Paletas más arriesgadas para sacar el máximo provecho de las posibilidades que nos brindan las pantallas de alta resolución e igualmente usables.

Spotify
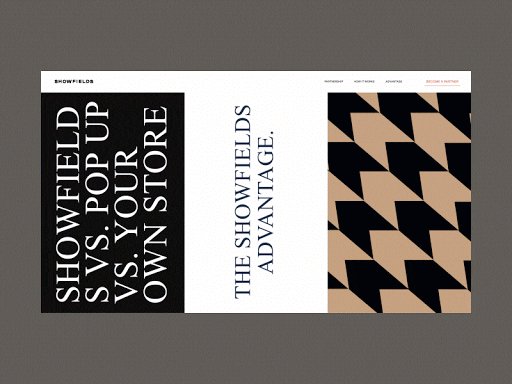
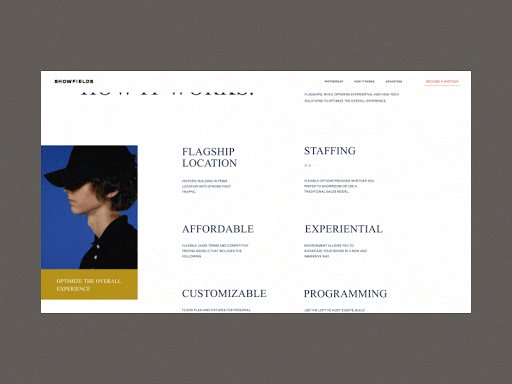
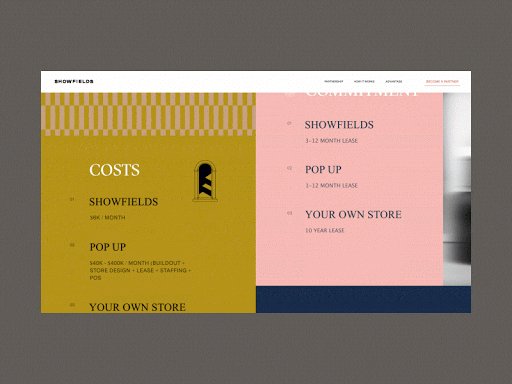
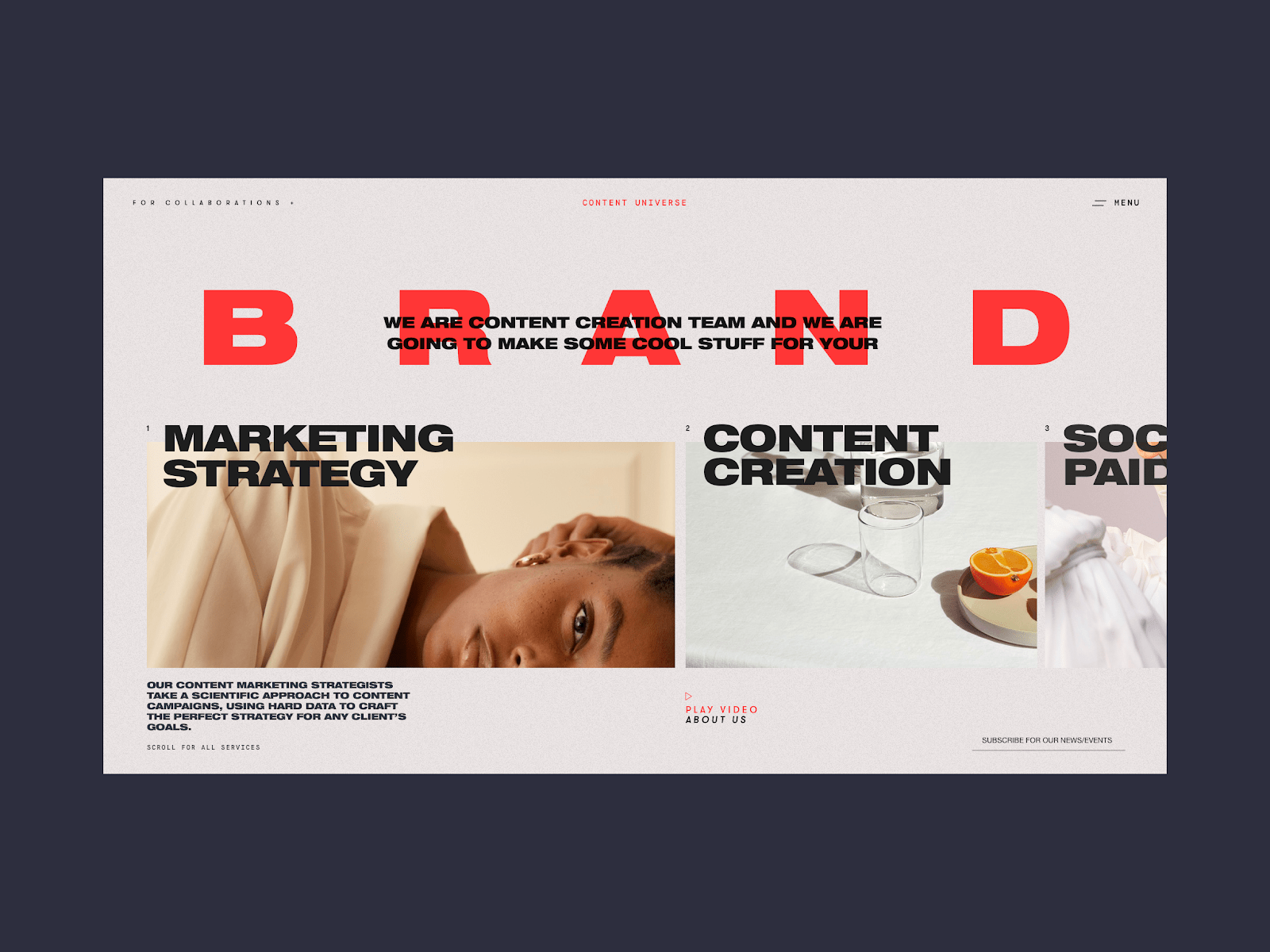
Layouts experimentales
Innova y vencerás. Para diferenciarse de la competencia llega esta tendencia que se basa en evitar la repetición de fórmulas y estándares propios del sector. Mediante la originalidad y personalidad puede lograrse un excelente recuerdo de marca.

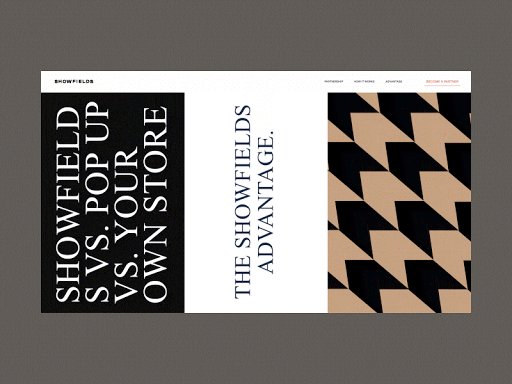
SHOWFIELDS. Zhenya Rynzhuk de Sochnik
Tipografías que cobran vida
Este 2019 la tipografía se está convirtiendo en uno de los elementos clave del diseño, y la tendencia apunta a integraciones entre caracteres realmente llamativas, e incluso animaciones. Son muy relevantes también la elección de tipografías ad hoc, negritas y realmente atrayentes.

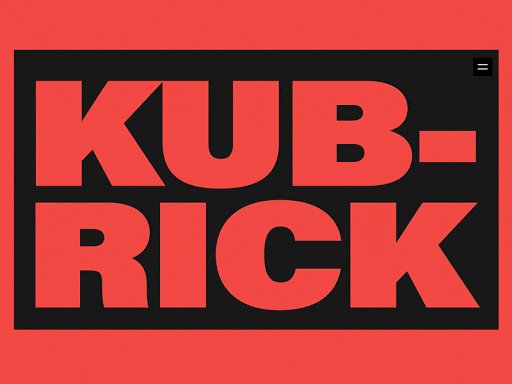
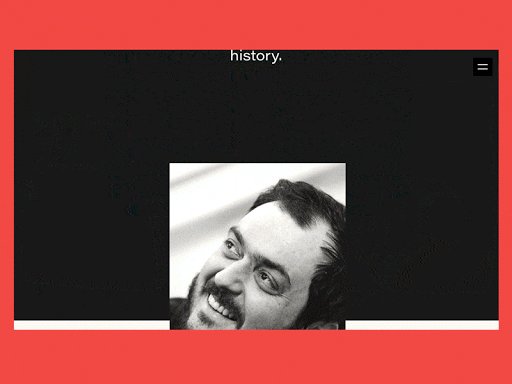
Expansión del diseño brutalista
El diseño limpio, homogéneo y minimalista podría estar diciendo adiós en favor de diseños más impactantes e incluso desconcertantes en el primer golpe de vista. Manteniendo una buena estructuración de los elementos para facilitar la navegación, cada vez son más los diseños que apuesta por la ‘brutalidad’ para lograr epatar al usuario y mejorar la experiencia de marca.

Creación de sistemas de diseño
Los sistemas de diseño son una colección de componente y elementos reutilizables en todos los sitios web y aplicaciones de un marca y cuyo uso está reglado mediante una serie de principios y normas. El objetivo de estos sistemas de diseño es reducir las inconsistencias y facilitar y acelerar los procesos de diseño.
Más allá de tendencias, la web debe ser entendida como una oportunidad de expresión de la marca. Por tanto debe ser coherente con ella, estar en línea con la estrategia digital, y contribuir activamente a materializar la estrategia definida para la marca.
[hubspot type=cta portal=3318473 id=14ef683c-21d3-4efe-b055-735721763e4a]
