¿Te has descargado alguna vez Spotify, Dropbox, Evernote? ¿Te has suscrito a una newsletter o registrado en una comunidad? La mayoría de estas acciones que realizamos vienen motivadas por un buen call-to-action. Probablemente no habrías realizado muchas de esas acciones si no te hubieran guiado de forma efectiva y clara al realizar ese proceso.
El término «call-to-action» es, en realidad, un término bastante vago. Significa básicamente que su propósito principal es conseguir que el visitante de nuestro website haga “algo”. Este “algo” puede ser añadir un producto al carrito de la compra, realizar un pago o una descarga, solicitar información, o cualquier otro tipo de acción. Cada website tiene (o debe tener) un objetivo, una acción que se desea que realice el usuario. El call-to-action es el elemento final de interacción con el usuario y nuestra última oportunidad de conseguir su captación (user conversion). Pero ¿cómo podemos animar a los usuarios a actuar? ¿Cómo diseñamos un call-to-action efectivo?
A continuación, enumeramos algunos de los puntos claves:
Elegir el color correcto
El color de un call-to-action importa y mucho. Aquellos colores que generan un contraste siempre llaman más la atención. Aunque los botones de color verde o naranja parecen tener un mayor índice de captación, todo dependerá del diseño del website. Por ejemplo, un botón naranja encima de un fondo amarillo no tendria demasiado contraste y no nos daría un buen resultado.
Grande sí, pero no demasiado
Un call-to-action siempre debe tener un tamaño suficientemente grande para llamar la atención, siendo el botón más grande de la página. Ahora bien, si creamos un botón demasiado grande, éste puede resultar demasiado agresivo y generar un efecto de rechazo en el usuario. El uso del color puede ayudarnos a equilibrar el diseño, aplicando colores con un menor contraste a los botones más grandes y viceversa.
Elaborar un buen copy
El lenguaje utilizado en un call-to-action debe ser lo más directo posible. Es necesario que el usuario sepa exactamente qué va a conseguir haciendo click en el call-to-action. Si se genera una duda, el usuario detendrá su acción para reflexionar sobre ello, cosa que va influir directamente sobre las tasas de captación (conversion).
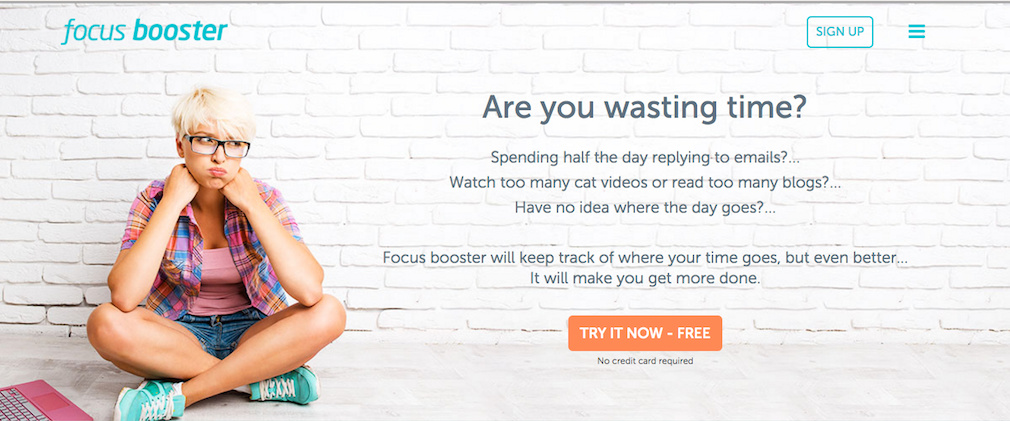
Un copy creativo que ofrezca una ventaja a la que no se puede decir que no es también una opción en muchos casos.
Por ejemplo, en este caso el copy deja bien claro al usuario que registrarse no le va a suponer ningún coste.
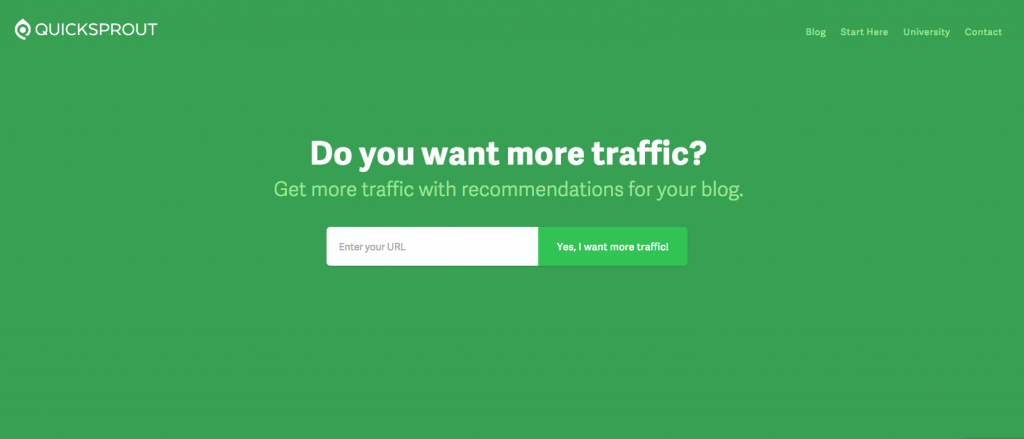
O ¿Quién no quiere más tráfico para su blog?
Crear un sentimiento de urgencia
Queremos que nuestros usuarios realicen las acciones deseadas con la mínima reflexión posible. Cuantas más oportunidades demos al usuario de parar y reflexionar sobre la acción que están realizando, más posibilidades tenemos de que digan “no”. Hay que diseñar los botones y sus respectivos copys buscando que transmitan una sensación de urgencia para provocar que la decisión se tome inmediatamente.
Controlar el timing
La posición del call-to-action es un punto clave para que sea efectivo. Deben estar situados de manera acorde con el recorrido natural del usuario. Por ejemplo, situaremos un botón de “regístrate ahora” en el punto de nuestra web en el que el usuario haya leído ya sobre nuestra oferta o producto, nunca antes. ¿Cómo va a descargarse o darse de alta en algo que no sabe en qué consiste? Si pedimos a un usuario que complete un call-to-action en el momento incorrecto simplemente conseguiremos irritarlo.
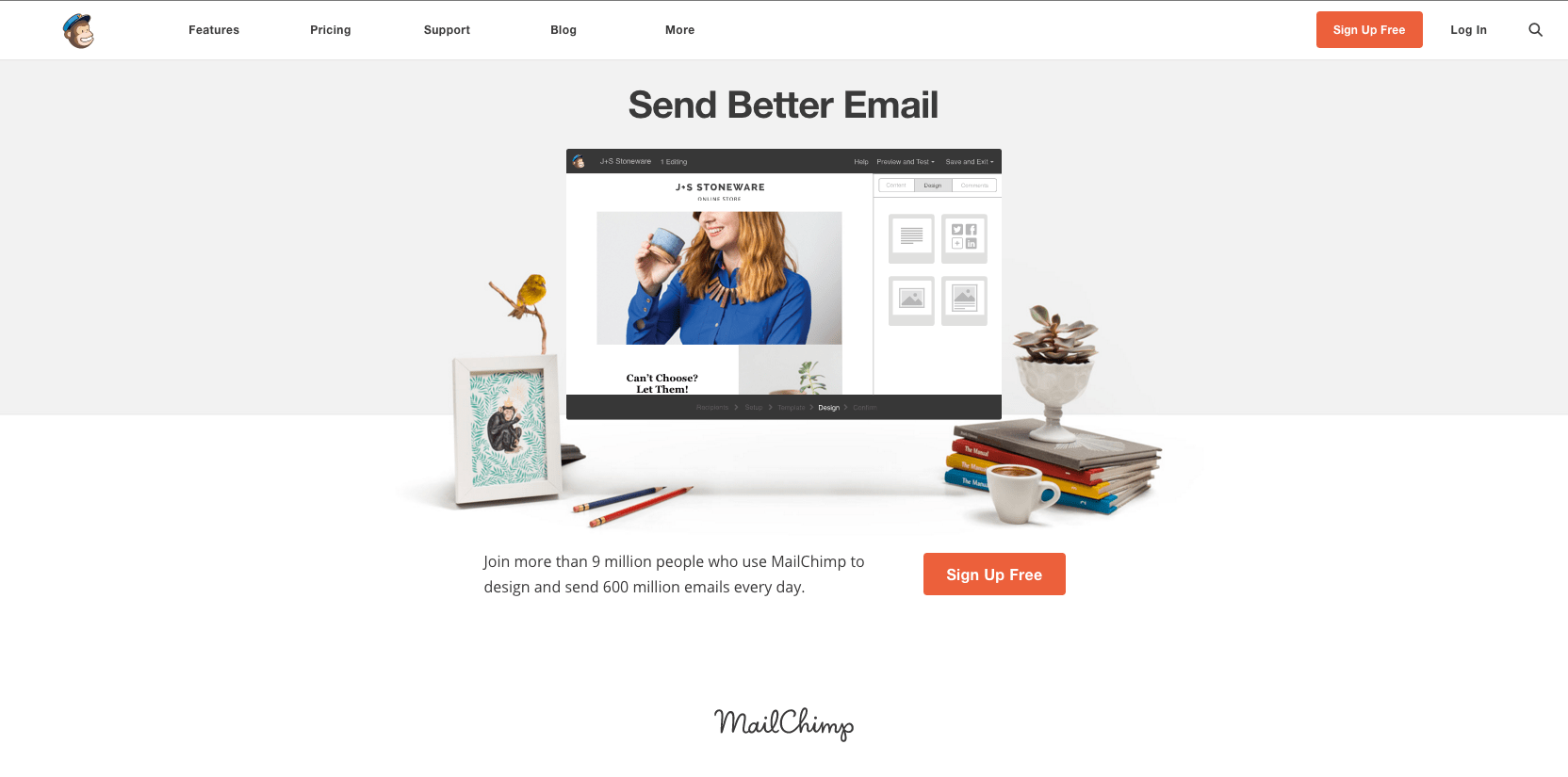
 Mail chimp es un muy buen ejemplo. Mediante una animación muestra al usuario el funcionamiento de la plataforma, consiguiendo de esta manera colocar el call-to-action antes de la línea de corte pero asegurando un completo entendimiento de la oferta.
Mail chimp es un muy buen ejemplo. Mediante una animación muestra al usuario el funcionamiento de la plataforma, consiguiendo de esta manera colocar el call-to-action antes de la línea de corte pero asegurando un completo entendimiento de la oferta.
Utilizar el espacio en blanco
El espacio que rodea a un call-to-action es tan importante como el botón en sí. Saber jugar con el espacio en blanco alrededor de un call-to-action es clave para conseguir centrar la atención del usuario en el propio botón. Si hay demasiado ruido alrededor de éste, pasará desapercibido entre toda la demás información.
Limitar el número de opciones
Si bien a todos nos gusta poder escoger, facilitar demasiadas opciones a los usuarios es contraproducente. Elegir entre un número demasiado extenso de opciones exige un esfuerzo extra a nuestros usuarios ya que puede generar un estado de confusión: ¿qué debo hacer primero? ¿Cuál es la opción correcta?
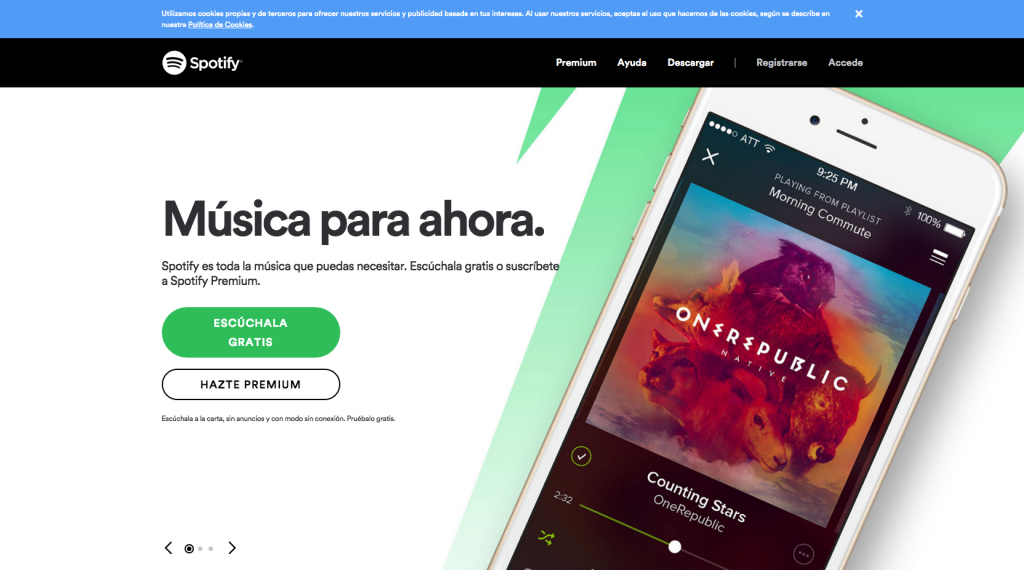
En aquellos casos en los que es imprescindible incluir varias opciones, una buena estrategia es dar un mayor peso a una de las opciones para facilitar la elección al usuario, guiándolo a través del proceso paso por paso.
Por ejemplo, spotify destaca claramente la opción «escúchala gratis» por encima de la de «hazte premium». Es un recorrido mucho más natural para un usuario que no haya utilizado nunca la plataforma.
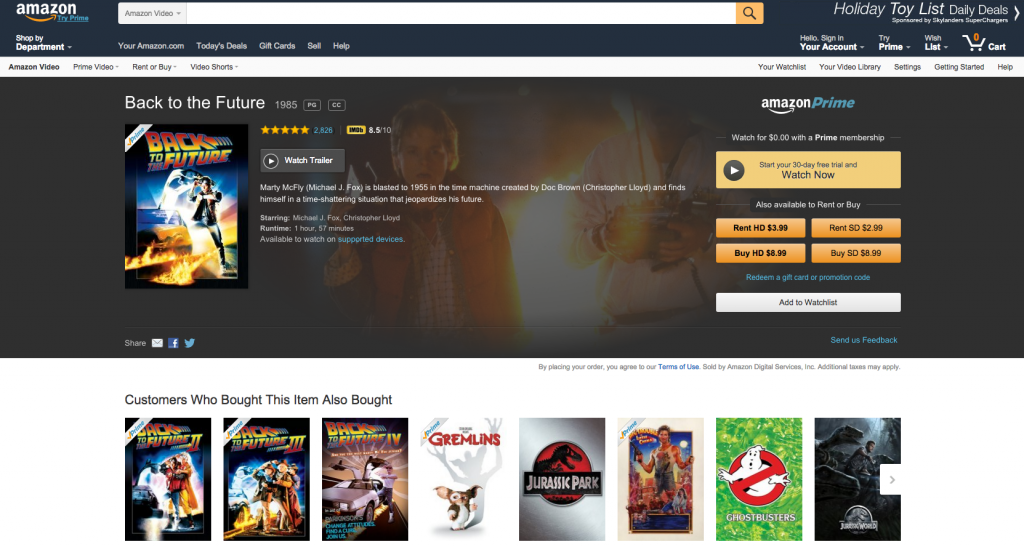
Amazon video es un caso en el que es indispensable facilitar muchas opciones al usuario. En este ejemplo es imprescindible mostrar una jerarquización correcta de las diferentes opciones. Como se observa en la imagen superior el usuario es conducido en primer lugar hacia la opción de «free trial», en segundo lugar a «alquilar o ver» y, finalmente, a «add to Watchlist».
Testear, testear y testear
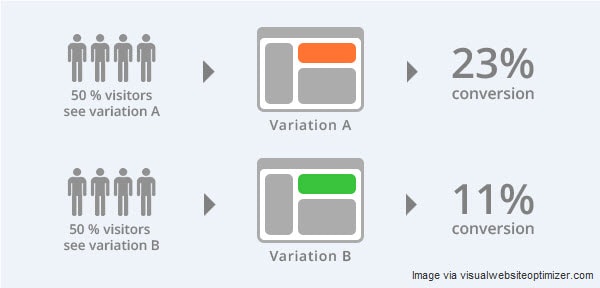
Los test A/B son especialmente útiles para el diseño de los call-to-actions ya que el mínimo cambio en el color, forma, posición o tamaño de un call-to-action puede cambiar drásticamente su efectividad.
Diseñar un call-to-action efectivo es uno de los puntos claves para crear una web con éxito. Para ello necesitamos unir las mejores prácticas en usabilidad, la creatividad en el diseño gráfico y un copy potente. Si conseguimos unir estas disciplinas, un call-to-action bien diseñado nos permitirá conseguir el retorno que deseamos con nuestra web.
[hubspot type=cta portal=3318473 id=b8fad480-f5c8-4589-9738-f3f78a8a34cf]